Hacking Twitter with Stylish
You can read about the evolution of this hack here, here and here.
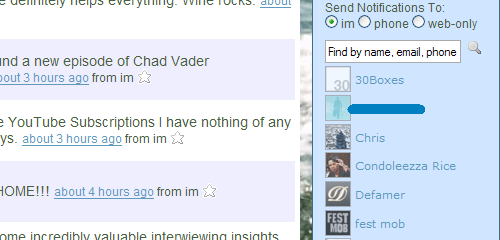
I've taken Chris Messina's Stylish CSS and tweaked it a bit. To apply this style to Twitter in Firefox install the Stylish extension, create a Blank Style, and paste in the following code:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("twitter.com") {
#friends a[rel=contact] { display:block; text-decoration:none!important; margin:0 0 8px 0!important; }
#friends a[rel=contact] img { margin:0 4px -8px 0!important; text-decoration:none!important; border:1px solid #999!important; opacity: .7; }
#friends a[rel=contact]:after { content: attr(title); font-family:Verdana; font-size:.9em; }
#friends a[rel=contact]:hover img { opacity: 1; }
}
if you're curious i've also got some stylish hacks for del.icio.us, 30boxes, and isoHunt.
@-moz-document domain("twitter.com") {
#friends a[rel=contact] { display:block; text-decoration:none!important; margin:0 0 8px 0!important; }
#friends a[rel=contact] img { margin:0 4px -8px 0!important; text-decoration:none!important; border:1px solid #999!important; opacity: .7; }
#friends a[rel=contact]:after { content: attr(title); font-family:Verdana; font-size:.9em; }
#friends a[rel=contact]:hover img { opacity: 1; }
}



0 comments:
Post a Comment